【WordPress】TCDテーマをより使いやすく!プラグイン「TinyMCE Advanced」でビジュアルエディタを自分好みに!<設定方法と使い方>

スポンサーリンク
こんにちは!だた今WordPressに夢中なKicoです。
こちらは有料のWordPressテーマのうち、TCDのテーマを使ってる方向けに「TinyMCE Advanced」の設定方法と使い方を紹介する記事になります。
さて、TCDテーマはあり難いことに、HTMLやタグの知識がなくても直観的な操作でサイトがつくれるよう「ビジュアルエディタ―」も使いやすく調整されていますよね。
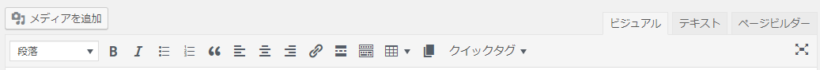
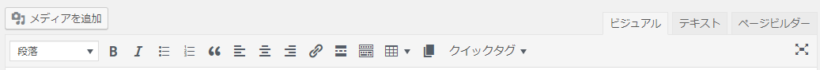
ビジュアルエディタ―とは、この部分のことです。(画像はTCDテーマ「Bloom」のデフォルト(初期設定)です。
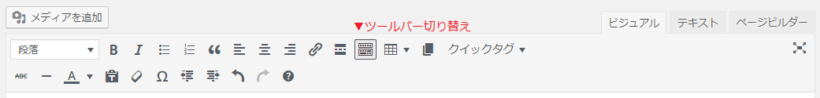
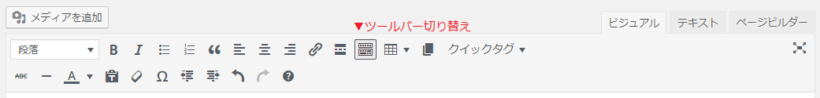
▼ビジュアルエディタ―(下はツール切り替えボタンを押してすべて表示させた状態)


使いやすいように調整された「ビジュアルエディタ―」なのですが、実際に記事を書き始めた時に、こんなことができる「機能(ボタン)」もあればいいのに!と思うことがあります。
・「マーカー線」:(マーカー線はこういうの)
・「フォントサイズ」:文字のサイズを大きくする
・「検索&置換」:(記事内の特定の文字を検索で見つけて別の文字に変換する)
記事をサクサク書きあげたい場合、今あげた3つの機能があるとさらに便利!
さらに、「ボタンの並び順も使いやすいように変えたい!」と思った時にどうしたらいいかを今日は紹介します。
ビジュアルエディタ―を自分好みにカスタマイズするためにプラグインをインストールします。
ビジュアルエディタ―をカスタマイズするプラグインはいろいろありますが、必要な機能だけ追加できる「TinyMCE Advanced」を使っていきます。
プラグイン「TinyMCE Advanced」を使って「ビジュアルエディタ―」に必要な機能(ボタン)を好きな並び順で追加して、もっとTCDテーマを自分好みに使いやすくカスタマイズしよう!と言うのが今回の記事の趣旨です。
「TinyMCE Advanced」の基本的な「設定方法(設定画面は日本語)」と「使い方」にプラスして、私が実際に追加しているボタンや使いやすいボタンの並び順まで解説していきますね。
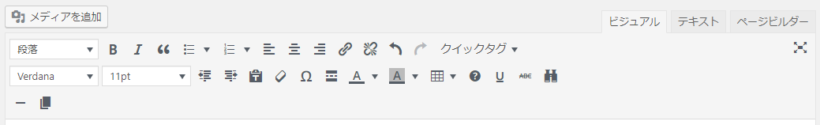
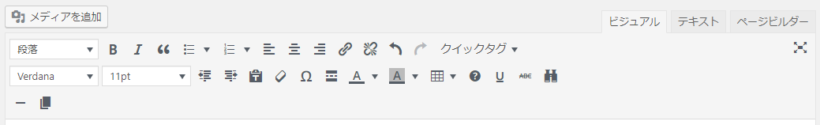
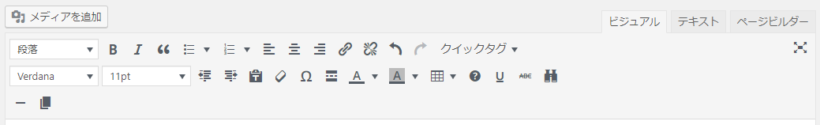
最終的にはこのようなビジュアルエディタ―にする方法をお伝えしていきます。
▼TinyMCE Advanced設定後のビジュアルエディタ―例(画像はTCDテーマ「Bloom」で設定したもの)

なお、こちらの記事ではプラグインのインストールと有効化については割愛します。
スポンサーリンク
目次
【はじめに】「TinyMCE Advanced」とは?
「TinyMCE Advanced」は、WordPressのプラグインです。
このプラグインを使うと「ビジュアルエディタ―」に必要な機能だけ追加できるようになります。しかも、並び順も好きな並びに変えられます。
要は、「ビジュアルエディタ―」を自分好みにカスタマイズできるプラグインですね。
▼プラグイン導入前のTCDテーマのビジュアルエディタ―(下はツールバーで切り返した状態)

▼プラグイン設定後のビジュアルエディタ―

プラグインのインストール画面にはこのように表示されます。

スポンサーリンク
【全体像】「TinyMCE Advanced」の設定は3カ所
「TinyMCE Advanced」はとても簡単です。
TCDテーマを利用するなら次の3つの設定で充分です。
設定①ビジュアルエディタ―に表示させるボタンの決定
設定②フォントサイズを「pt(ポイント)」から「px(ピクセル)」に変更
設定③段落タグの保持を有効化(pタグやbrタグを自動的に削除せずに調整する)
次の章から、実際の設定方法を解説していきます。WordPress初心者向けにできるだけ細かくかいていきますね。
「TinyMCE Advanced」の設定画面を開く
「TinyMCE Advanced」をインストールして有効化できたら、自分好みに設定していきましょう。
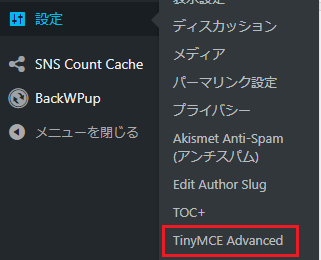
「TinyMCE Advanced」の設定は、WordPress管理画面(左メニュー)の「設定」の中にある「TinyMCE Advanced」をクリックすれば表示されます。

スポンサーリンク
「TinyMCE Advanced」の設定① 表示するボタンの決定
設定画面を開いたら、まずは上から順に設定していきましょう。
最初の設定は「ビジュアルエディタ―」に表示させるボタンの設定です。
次の内容に従って設定していきましょう!
1)エディターメニューを有効化のボタンからチェックを外す
「エディターメニューを有効化する」の左にあるチェックを外します。この部分は、TCDテーマのエディターと重複するので外してしまいます。
▼チェックが入ってる状態

▼チェックを外した状態(対象部分がクレーアウトします)

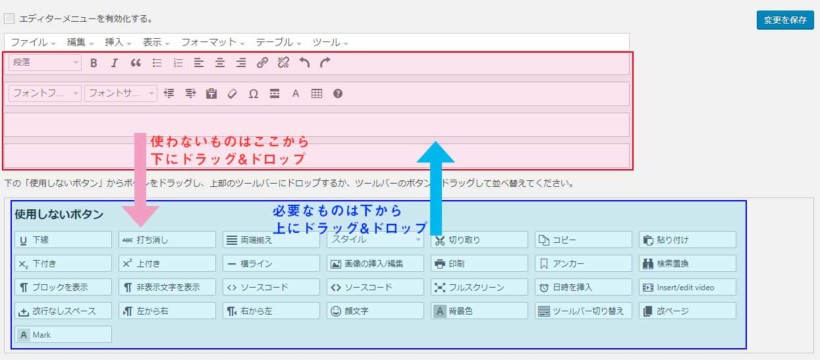
2)ビジュアルエディタ―に表示させたいボタンをドラッグ&ドロップで追加・削除
では次に、ビジュアルエディタ―に表示されるボタンを自分好みに設定します。
設定方法はとっても簡単で次のルールに従ってアイコンをドラッグ&ドロップすればOK。
【ビジュアルエディタ―に追加する】
「使用しないボタン」の中から、使いたいものを上部のツールバーにドラッグ&ドロップで追加
【ビジュアルエディターから削除する】
上のツールバーから下の「使用しないボタン」へドラッグ&ドロップで移動
▼設定画面

3)設定を保存
自分好みにボタンを移動させたら、右上の「変更を保存」をクリック。
![]()
ボタンの追加・削除時のポイント
「TinyMCE Advanced」を有効化した時に上の段に入っているボタンは基本的にそのままでOKです。
ただ、あなたがミニマリストでエディターをすっきりさせたい派であれば、使わないものは「使わないボタン」に移動させてしまいましょう。
なお、TCDテーマのビジュアルエディタ―に入っていた次のボタンは「使用しないボタン」に含まれています。
必要に応じて上のツールバーに移動させてください。
| ボタン(アイコン) | 名称 | 詳細 |
| 下線 | テキストに下線(アンダーバー)を引く【下線はこうです】 | |
| 打ち消し線 | テキストに打ち消し線を引く【 |
|
| 横ライン | 横線を挿入する【この表の下に表示してます】 | |
| 改ページ | 改ページタグを挿入する | |
| ツールバーから切り替え | ツールバーを1段とすべての段に切り替える。(なくても問題なし) |
▼横ラインはこれ
また、TCDテーマの「クイックタグ」は「TinyMCE Advanced」この設定が画面に表示されません。
![]()
ですが、記事を書く画面(投稿・固定ページ)のビジュアルエディタ―には表示されるので安心してください。
私はいつもこのようなビジュアルエディタ―になるよう設定しています。

先ほど紹介したものにプラスして次の2つのボタンを追加しています。
| ボタン(アイコン) | 名称 | 詳細 |
| 検索置換 | 記事内の文字を検索し置換修正できる | |
| 背景色 | テキストの背景色を変える【背景色はこれ】 |
スポンサーリンク
「TinyMCE Advanced」の設定② フォントサイズを「pt(ポイント)」から「px(ピクセル)」に変更
「TinyMCE Advanced」の設定画面をスクロールしていくと「設定」「高度なオプション」「管理」という3つの設定項目があります。
この章では、「設定」にある部分の設定を紹介します。
すでにチェックがついている「リストスタ入りオプション」はそのままにして、「フォントサイズ」にチェックを入れます。

この部分にチェックを入れずに利用するとビジュアルエディタ―に表示されるフォントサイズの単位が「pt(ポイント)」になるのですが、チェックを入れると単位が「px(ピクセル)」になります。
TCDテーマオプションで設定するフォントサイズは「px(ピクセル)」なので、チェックを入れることで、TCDテーマオプションで設定した記事の文字サイズよりも大きな文字が簡単に設定できるようになります。
こんな文字も楽々!
スポンサーリンク
「TinyMCE Advanced」の設定③ 段落タグの保持を有効化
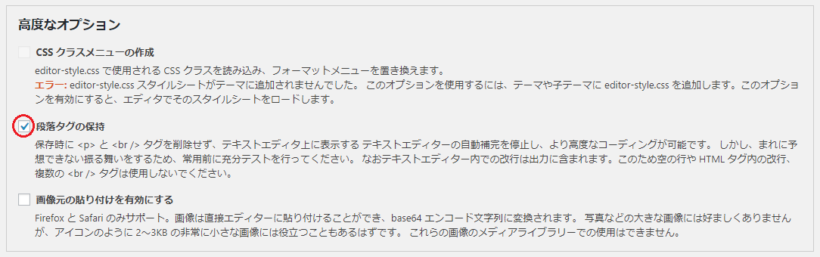
次に高度なオプションにある「段落タグの保持」にチェックを入れ、右下の「変更を保存」をクリック。

これは、pタグやbrタグを自動的に削除せずにうまいこと調整してくれる機能です。絶対チェックしなくてはいけないわけではないですが、チェックしておいた方がいいでしょう。
スポンサーリンク
まとめ
以上が、「TinyMCE Advanced」でビジュアルエディタ―を自分好みに変える方法でした。
無事に変更できたでしょか。
何度でも設定は変更できるので、記事を書き進めながら「もっとこうした方がいいな!」と思った時には、設定し直しましょう!
スポンサーリンク