【WordPress】FTPを使わないでTCDテーマ「Bloom」の子テーマをつくる方法。

スポンサーリンク
こんにちは!WordPressに夢中なKicoです。
さて、今回の記事では有料のWorePressテーマのうち、TCDの「Bloom」をカスタマイズしたい方のために、「子テーマ」の作り方を紹介します。
「子テーマ」の作り方のうち、FTPを使わない方法をお伝えしますね。
ちなみに、TCDテーマ「Bloom」で「子テーマ」をつくる方法というタイトルですが、「子テーマ」の作り方の基本的はみんな同じです。
なので、お使いのTCDテーマに合わせて必要な部分を修正していただければ、他のTCDテーマでも「子テーマ」を作れる内容になっています。
この記事で「子テーマの作り方」を解説するにあたり、WordPressにまだ不慣れな方、IT用語やPC用語にもそこまで詳しくない方でも、「それってどういうこと?」と悩まずに済むよう、できるだけ丁寧に解説していきたいと思います。
【attention】
・私はWordPressの専門家ではありません。WordPressで実際に行ったことをシェアしています。
・カスタマイズは自己責任なので、ちゃんとご自身で責任もってできる方のみご活用ください。
では、さっそく解説していきましょう。
目次
- 【はじめに】制作するファイルは3つ「functions.php」「style.css」「single.php」
- 【事前準備1】カスタマイズの鉄則「バックアップ」
- 【事前準備2】まずは、テキストエディタ―(メモ帳)を用意
- 【STEP1】3つのファイルを保存する「子テーマ用のフォルダ」を用意する
- 【STEP2】1つ目のファイル「functions.php」をつくる
- 【STEP3】2つ目のファイル「style.css」をつくる
- 【STEP4】3つ目のファイル「single.php」をつくる
- 【ちょっと+α】子テーマ用の画像ファイルを準備
- 【STEP5】子テーマフォルダを圧縮する
- 【STEP6】子テーマ用フォルダをWordPressにインストールして有効化すれば完了!
- 【チェック】「子テーマ」をアップしたら、問題がないか確認しましょう
- 【補足】万が一うまくいかなかった場合
- 【まとめ】慣れればものの5分で子テーマはつくれる!
- 合わせて読みたいTCDテーマのカスタマイズ記事
【はじめに】制作するファイルは3つ「functions.php」「style.css」「single.php」
TCDテーマ「bloom」の子テーマをつくるにあたり、3つのテンプレートファイル「functions.php」「style.css」「single.php」を準備していきます。
おそらく、子テーマの作り方を検索すると「functions.php」「style.css」の2つのファイルだけ作る方法が紹介されている記事があると思います。
こちらの記事では、記事ページのカスタマイズもすることを前提にして「single.php」まで用意します。(この記事の最後に、Bloomのカスタマイズについて記載した記事も紹介しています。)
スポンサーリンク
【事前準備1】カスタマイズの鉄則「バックアップ」
今回の記事でバックアップの方法の紹介は書きませんが、子テーマをつくることもカスタマイズのひとつです。
カスタマイズの鉄則である、バックアップを取ってから「子テーマ」をつくってください。
まだ何も触っていないで子テーマをつくるなら、被害は少ないですがバックアップする習慣をつけるためにバックアップをとることをお勧めします。
【事前準備2】まずは、テキストエディタ―(メモ帳)を用意
さて、「子テーマ」をつくるには「親テーマ(WordPressにインストールした大元のテーマ)」に書かれたソースコード(内容)をコピーして保存するという作業が必要になってきます。
そこでまずは、テキストエディタ―(メモ帳)を準備しておきましょう。
メモ帳なら何でもいいというわけではなく、ソースコードを正しくコピペ(コピー&ペースト)できるものが必要です。
無料で使えるテキストエディタ(メモ帳)なら、Windowsは「サクラエディタ」、Macなら「CotEditor」が良いかと思います。
ご自身で最適だと思うものをご用意くださいませ。私は、Windowsユーザーなのでサクラエディタを利用しています。
さて、いよいよ次の章から子テーマを作っていきます。
スポンサーリンク
【STEP1】3つのファイルを保存する「子テーマ用のフォルダ」を用意する
テキストエディタ(メモ帳)で作成する3つのファイル「functions.php」「style.css」「single.php」を保存するフォルダを準備します。
フォルダの名前は、「子テーマ」だとすぐにわかる「bloom-child」とするのがいいでしょう。「WordPressのテーマ名-child」が一般的です。

保存先はデスクトップでもいいですし、何か作業用に使ってるフォルダでもOK。
要は、3つのファイルを準備し終わった後、WordPressにインストール(アップロード)するときに選択できる状態になっていればOKです。
ちなみに、私は自分がつくっているサイト専用のフォルダの中に保存しています。
スポンサーリンク
【STEP2】1つ目のファイル「functions.php」をつくる
では、早速最初のファイルを作っていきましょう。このSTEP1で実施する作業はこちらです。
1)次のソースコードをコピー
2)テキストエディタ―(メモ帳)にペースト(貼り付け)
3)「functions.php」という名前をつけて「bloom-child」フォルダに保存
▼コピーするソースコード▼ファイルを保存するときの名前は「functions.php」
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
↑【コピーする方法は2通り】
方法1)文字にカーソルを合わせてダブルクリックすると白地にテキストのみの表示になるので、その状態で選択してコピーする。
方法2)コードが書かれている上のグレーのバー右端のPHPの文字の2つ左にあるマークをクリック。そうすると全選択されるのでコピーする。
無事にコピペして「functions.php」ファイルはできましたか?
では、次に行ってみましょう。
スポンサーリンク
【STEP3】2つ目のファイル「style.css」をつくる
では、次のファイル「style.css」を作りましょう。
1)次のソースコードをコピー
2)テキストエディタ―(メモ帳)にペースト(貼り付け)
3)「style.css」という名前をつけて「bloom-child」フォルダにいったん保存
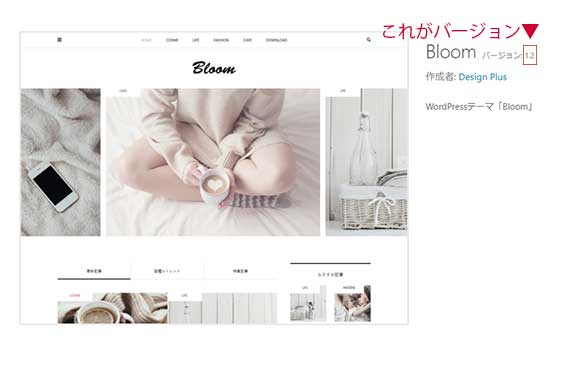
4)ファイルを開いてVersion:の右側の数字を使っているTCDテーマ「Bloom」のバージョンの数字に変更して上書き保存
※バージョンの調べ方はこのあと説明します。また、Bloom以外のテーマを使ってる場合の変更ヵ所も後ほど説明します。
▼コピーするソースコード▼ファイルを保存するときの名前は「style.css」
/* Theme Name:bloom-child Template:bloom_tcd053 Version:1.2 */
【補足】テーマのバージョンの調べ方
バージョンの調べ方が分からない時にはお読みください。バージョンの調べ方は2通りあります。どのテーマを使っていても同じ方法で確認できます。
【調べ方1】WordPress管理画面「外観」内の「テーマ 」から調べる方法
WordPress管理画面(左のメニュー)の「外観」から「テーマ 」を選択して、表示される「Bloomのテーマ」の画像をクリック。
画像の中央にカーソルを合わせると「テーマの詳細」と文字が出るのでクリックしましょう。

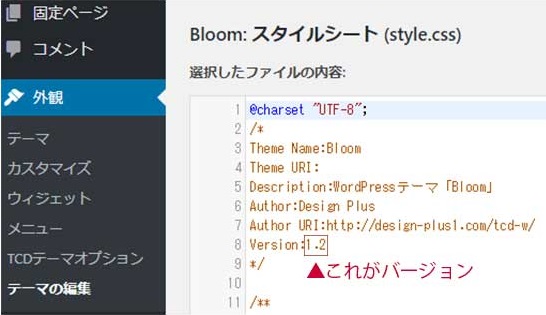
そして、表示された画面の右側に書いてあるバージョンを確認する。

【調べ方2】WordPress管理画面「外観」内の「テーマの編集」から調べる方法
※この方法でバージョンを確認するときは、表示される「style.css」をに書かれているコード(テキスト)を消したり書き込みしたりしないようにご注意ください。
WordPress管理画面(左のメニュー)「外観」から「テーマの編集」を選択。
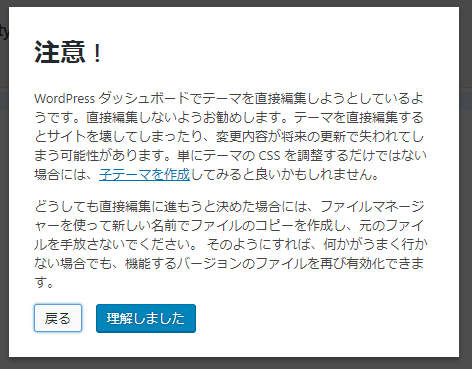
※もしも次の画像のような注意表示がでたら「理解しました」をクリック。

すると「style.css」が表示されるので、そこに書いてあるVersoinを確認する。

【補足】Bloom以外のTCDテーマの子テーマ作成用に「style.css」をつくるなら
使っているTCDのテーマが「Bloom」以外の場合は、いったん保存した「style.css」の次の3カ所を修正して上書き保存してください。
1)Theme Name:の右側部分を子テーマ用につくったフォルダ名に変更する
(例:TCDテーマ「GENSEN」を使っていて「gensen-child」と言うフォルダを作ったなら、Theme Name:gensen-child)
2)Template:の右側部分をTCDテーマの名前に変更する。
※TCDのテーマ名とはテーマ購入後にダウンロードするテーマのファイル名。
(例:TCDテーマ「GENSEN」を使っていているなら「gensen_tcd050」)
3)Version:の右側部分をTCDテーマの現在のバージョンに変更する。
スポンサーリンク
【STEP4】3つ目のファイル「single.php」をつくる
さて、最後のファイル「single.php」をつくっていきましょう。このファイルをつくるときは、注意が必要です。焦らず作業をしてくださいね。
この章だけ今までより少し丁寧に説明していきましょう。
「single.php」をつくる手順
1)WordPress管理画面(左のメニュー)「外観」から「テーマの編集」を選択
次のような注意がでてきたら「理解しました」をクリック。※くれぐれも表示されるソースコードを変更してしまわないように!!

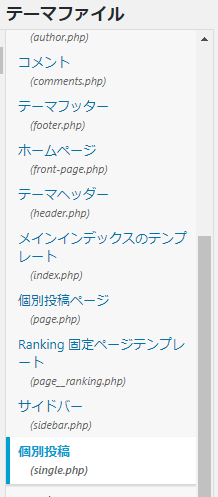
2)表示された画面の右側のメニューの中から「個別投稿(single.php)」と書かれた部分を見つけ、クリック。※個別投稿ページ(page.php)と間違えないように!!

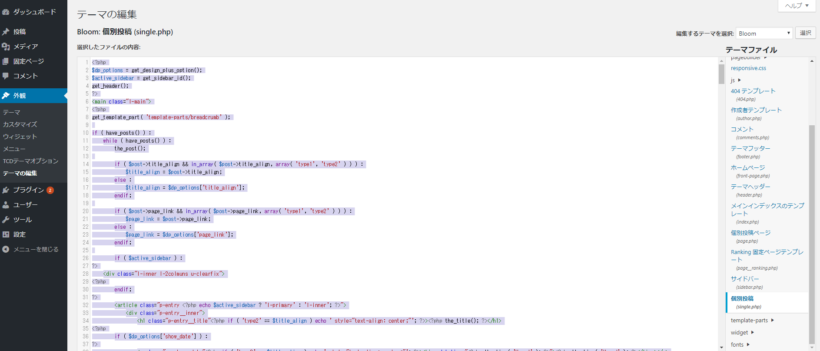
3)「個別投稿(Single.php)」をクリックすると、画面が「個別投稿(single.php)」に切り替わります。
切り替わったらそこに書かれているソースコード(テキスト)をコピーし、テキストエディタ(メモ帳)にペースト。
※ソースコードをコピーする方法は、ソースコードにカーソルを合わせて全選択(ショートカットキーの全選択かマウスの右クリックから選択)すれば、下の図のように全選択できます。

4)テキストエディタ(メモ帳)を「single.php」という名前をつけて「bloom-child」フォルダに保存。
スポンサーリンク
【ちょっと+α】子テーマ用の画像ファイルを準備
これは必須ではないのですが、もし余裕があるのであれば行なってください。
子テーマ用のフォルダをWordPressにインストール(アップデート)したときに、子テーマのイメージ画像が表示されるようにするための作業です。
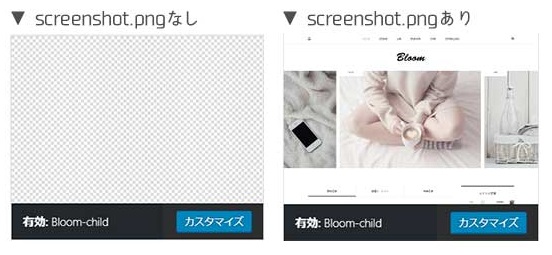
この作業をしなかった場合、「子テーマ」は次のように表示されます。

でも、この作業をした場合には、次のようにイメージ画像が表示できるのです。

どちらがいいか、お好みで実施してくださいませ。親テーマと子テーマで混乱しないように敢えて子テーマは画像無しにするのも一つです。

子テーマ用の画像ファイルを準備する手順
今回はFTPを触らない方法を紹介するのが趣旨なので、TCDテーマを購入した時にダウンロードしたフォルダから「screenshot.png」をコピーします。
では、手順を説明していきましょう。
1)TCDテーマを購入した時にダウンロードしたフォルダを開く。
↓テーマ購入時にDLした圧縮されたファイルをダブルクリックします。Bloomなら「bloom_tcd053」のフォルダです。

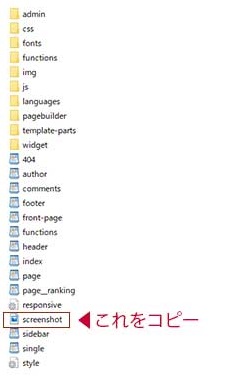
2)表示された「bloom_tcd053」のファイルをダブルクリック。
![]()
3)「screenshot.png」をコピーし、「bloom-child」フォルダに保存。※ファイル名は変更せずそのままでOK。

以上!
スポンサーリンク
【STEP5】子テーマフォルダを圧縮する
さて、子テーマをつくる作業もあと一息です。
子テーマ用に作ったフォルダ「bloom-child」を圧縮します。(Zipファイルにする)
子テーマフォルダを圧縮する手順
手順は、私がWindowsユーザーなため、Windowsのやり方を説明します。
作成した「bloom-child」フォルダにカーソルを合わせて、マウスを右クリックして表示されるメニューの「送る」にカーソルを合わせ、さらに表示される「圧縮(zip形式)フォルダー」をクリック。

そうすれば、フォルダにジッパーがついた画像の圧縮フォルダができあがります。

スポンサーリンク
【STEP6】子テーマ用フォルダをWordPressにインストールして有効化すれば完了!
さて、ついに最後のSTEPです。
先ほど圧縮した子テーマフォルダをWordPressにインストール(アップデート)します。
子テーマ用フォルダをWordPressにインストールして有効化する手順
作業手順は、TCDテーマ「Bloom」をWordPressにインストールした時と同じです。
1)WordPress管理画面「外観」内の「テーマ」を開き、「新規追加」のボタンをクリック。

2)表示された画面の「テーマのアップロード」をクリック。

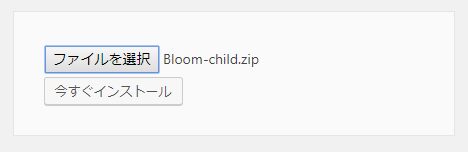
3)表示された画面の「ファイルを選択」をクリックし、STEP5で圧縮した「bloom-child」を選択。

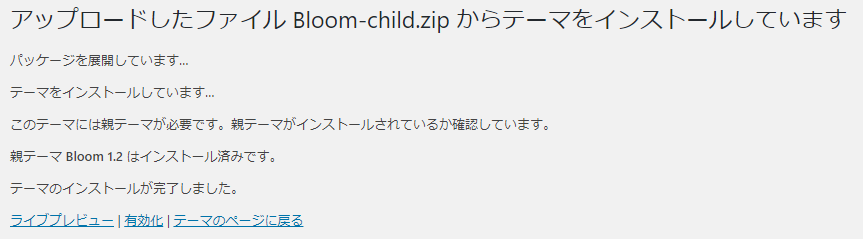
4)ファイルが選択できたら「今すぐインストール」をクリック。

5)次の画面が表示されたら、下の方にある「有効化」をクリック。

下の画像のように「有効:bloom-child」となれば完了です。右側に親テーマの「Bloom」が表示されます。

【チェック】「子テーマ」をアップしたら、問題がないか確認しましょう
最後に、子テーマを入れても問題がないか、サイトを開いて確認しましょう。
何か記事を書いてテストUPするか、すでにある記事や全体的におかしなところがないかチェックします。
おかしなところがなければ終了です。
お疲れさまでした!
スポンサーリンク
【補足】万が一うまくいかなかった場合
「子テーマがうまくインストールできない」「インストールしたら画面が真っ白になった」「インストールしたら画面が崩れた」なんて事態になってもあせらず対処しましょう。
大体うまくいかない場合には、STEP3で「style.css」をつくる際に、バージョンやテーマ名、フォルダ名を書き間違えている可能性が高いです。この「style.css」ファイルであれば、改めて開いて修正して上書き保存してもOKです。
ここに原因が見当たらない場合には、子テーマを削除して初めからやり直します。
ちなみに、WordPressから削除した後に「子テーマ」を再インストールしても「すでにインストールされてる」と表示されるようならFTPから子テーマを削除する必要があります。
Bloomのバージョンが1.2より以前のものの場合、WordPressの管理画面から削除をして、テーマの画面上から該当する「子テーマ」の表示が消えても、FTPファイル上からは消えないという事象がありました。
ちなみに子テーマの削除方法は、通常のテーマの削除と同じです。もし、削除方法が分からないという方は、こちらの記事をご覧ください。WordPressの管理画面からの削除方法とFTPサーバーからの削除方法両方のせています。

スポンサーリンク
【まとめ】慣れればものの5分で子テーマはつくれる!
できる限り細かく説明してみましたが、無事に「子テーマ」はつくれたでしょうか。
今回の記事では、かなり細かく6つのステップで紹介しましたが、大きく分ければ次の4つの作業でOK。
1.「テーマ名-child」のフォルダをつくる
2. 3つのファイル「functions.php」「style.css」「single.php」をつくってフォルダに保存
※必要ならscreenshot.pngをコピーして保存
3.「テーマ名-child」のフォルダを圧縮する
4.「テーマ名-child」の圧縮ファイルをWordPressにインストール(アップデート)し、有効化
という、いたって簡単なものになります。
やることをしっかり把握してWordPressの操作やPC操作になれていればものの5分でできちゃいます。(実際にやってみました。)
スポンサーリンク
合わせて読みたいTCDテーマのカスタマイズ記事
せっかく子テーマを作ったのだから、カスタマイズを実際にしてみたいですよね。こちらの記事も是非合わせてご覧ください。