【WordPress】TCDテーマ「Bloom」に公開日と最終更新日の2つを表示させる方法

スポンサーリンク
こんにちは!WordPressに夢中なKicoです!
さて、今回の記事では有料WordPressテーマ、TCDの「Bloom」に公開日と最終更新日を表示させる方法を紹介します。
視覚的にお見せするならこうです。

ちなみに、「公開日」「最終更新日」と言う言葉は、お好みで自由に変えられます。
検索で上位に表示させるSEO的にも最終更新日は重要な要素になってきているようなので、ぜひカスタマイズで追加してみてくださいませ。
ちなみに、こちらの情報は2018年6月15日に、TCDテーマ「Bloom」のバージョンは「1.2」で作業した内容を紹介しています。
【attention】
・私はWordPressの専門家ではありません。WordPressで実際に行ったことをシェアしています。
・カスタマイズは自己責任なので、ちゃんとご自身で責任もってできる方のみご活用ください。
では、さっそく解説していきましょう。
スポンサーリンク
目次
【はじめに】作業は簡単。single.phpを修正するだけ!
作業はいたって簡単です。
こちらの記事を読みながら、single.phpを修正するだけです。
操作も、FTPを使わずにWordPressの管理画面(左のメニュー)を使えばOKです。
ただ、カスタマイズの鉄則である2つのことが事前準備として必要になります。
【事前準備】バックアップと子テーマを準備
カスタマイズの鉄則である「バックアップ」と「子テーマ」の準備は先に済ませてください。
子テーマの注意点ですが、「functions.php」「style.css」だけでなく「single.php」が必要です。
TCDテーマ「Bloom」の子テーマの作り方はこちらの記事をご覧ください。「single.php」も含まれています。

「バックアップ」も「子テーマ」もばっちり完了しているよ!と言う方で、WordPressに慣れてる方なら、ものの5分で完了するでしょう!
解説は、WordPressやPCに不慣れた方でも、順を追って作業できるように丁寧に書いていきますね。
スポンサーリンク
【STEP1】子テーマのsingle.phpを開き、修正箇所を表示
1)テーマの編集から「子テーマ」の「個別投稿(single.php)」を開く
WordPressの管理画面(左のメニュー)の「外観」から「テーマの編集」をクリックします。
子テーマを有効化していれば大丈夫だと思いますが、もし次のような注意コメントが出たら、その時は焦らず「理解しました」をクリックしてください。
↓注意コメントは、こんな画面です↓

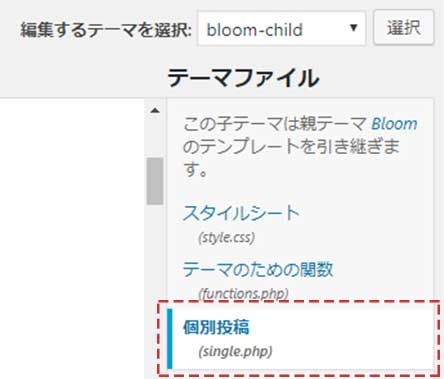
テーマの編集を開いたら、右のメニューにある「個別投稿(single.php)」をクリック。

子テーマが有効になっていれは、右のメニューには、ご自身で作ったファイルしか表示されませんが、もしもずらっとたくさん表示されていたときには、「編集するテーマを選択:」の部分が「子テーマに名前」になっているか確認してください。
子テーマになっていなかったらプルダウンメニューから「子テーマの名前」を探して選択とクリックすれば、切り替わります。
▼こうなっていればOK

2)「個別投稿(single.php)」から修正する部分を探し出す
表示された「個別投稿(single.php)」から次のソースコード(文字列)を探します。2018年6月15日現在、Bloomのバージョン1.2では、35行目から40行目にあります。
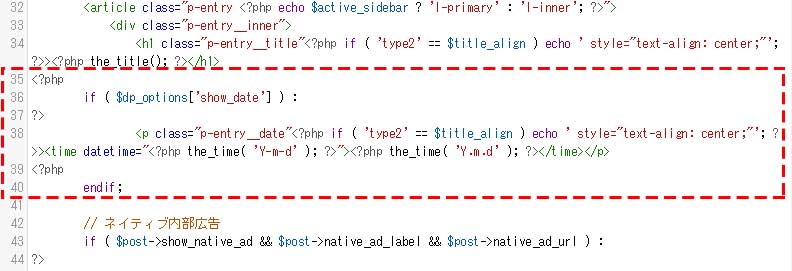
▼探し出す変更前の記述(ソースコード)
<?php if ( $dp_options['show_date'] ) : ?> <p class="p-entry__date"<?php if ( 'type2' == $title_align ) echo ' style="text-align: center;"'; ?>><time datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( 'Y.m.d' ); ?></time></p> <?php endif;
▼画像で前後のソースコードも表示するならこう▼(赤い点線で囲んでいる部分が今回修正する部分)

【35行目から40行目に同じ記述が見つからない場合】
もしも、35行目から40行目に同じ記述が見つけられない場合は、「探し出す変更前の記述(ソースコード)」にある文字の一部をコピーして、子テーマの「個別投稿(single.php)」内を検索してください。コピーする文字によっては、同じものが複数あるので、必ず内容が同じ部分を探してください。
みつけられました?見つけられたら、次のSTEPへ進みましょう。
【STEP2】子テーマのsingle.phpの該当箇所を修正
では、次に公開日と最終更新日が表示されるようにソースコードを修正します。
1)新しいソースコードをコピー
まず次のソースコードをコピーしてください。
▼コピーする記述(ソースコード)▼
<?php
if ( $dp_options['show_date'] ) :
?>
<p class="p-entry__date"<?php if ( 'type2' == $title_align ) echo ' style="text-align: center;"'; ?>><time datetime="<?php the_time( 'Y-m-d' ); ?>"><?php the_time( '公開日:Y.m.d ' ); ?><?php if (get_the_modified_date( 'Y-m-d' ) != get_the_time( ' ' )) : ?>
/ 最終更新日: <?php the_modified_date('Y.m.d') ?>
<?php endif; ?>
</time></p>
<?php
endif;
2)STEP1で探した該当部分と書き換えて、更新
STEP1で探した該当部分をコピーした新しいソースコードに修正。
ソースコードをコピーした状態で、該当箇所を選択してペーストすれば書き換わります。
※【ポイント】ペーストしたあとにEnterキーをクリックして行を追加しないように注意。
ペーストした内容に問題なければ、画面の下の方にある「ファイルを更新」をクリック。
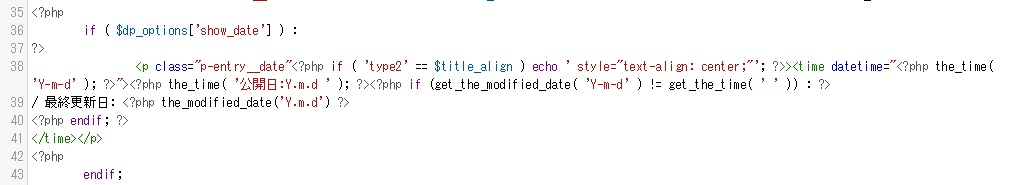
▼こうなればOK▼(左の行数はバージョンによってちがうこともある)

↑折り返しは表示させる画面の大きさで違うので、文字列があってるかが重要
【チェック】記事が問題なく表示されるか確認!
後は最後に、投稿記事の表示をチェックして問題なければ、カスタマイズ作業完了です。
無事にこのように変更されましたか?

【ポイント】万が一うまく表示されなくても慌てずに!
万が一、「記事が真っ白になった」「変な文字まで表示される」「何も変化が起こらない」なんてことが起こっても慌てずにやり直してくださいませ。
子テーマの「個別投稿(single.php)」を元の内容にしてあげれば、問題なしです。
おすすめのやり直し方法はこうです。
1.「編集するテーマを選択:」から、Bloomの親テーマを選択し、右のメニュから「個別投稿(single.php)」を選択し表示させる。
「編集するテーマを選択:」はこちらです▼

2.表示させた親テーマの「個別投稿(single.php)」に記載されているソースコードをコピーする。
3.編集するテーマ選択で、Bloomの子テーマに切り替えて、右のメニューから「個別投稿(single.php)」を選択する。
4.表示させた子テーマの「個別投稿(single.php)」にペーストして、画面の下の方にある「ファイルを更新」をクリック。
これで、元通りになっているはずです。
これで元に戻らない場合は、どこかでソースコードを変更してしまってるので、FTPから子テーマの「個別投稿(single.php)」を削除する必要があります。
【+α】表示される言葉をアレンジするなら
表示される言葉をアレンジしたいなら、新しいソースコードの「公開日」「/最終更新日」と言う部分は他の文言に変えたければOKです。
今は、見た目が良くなるように「/最終更新日」部分は「半角スペース/(スラッシュ)半角スペース更新日」と入力してあります。
お好みに合わせて英語に変えたり、公開日という文字を入れないようにしたりと自由にアレンジしてください。
なお、初めて公開する記事は公開日と最終更新日が同じ日付で表示されます。もともと最終更新日が表示される機能がついているTCDテーマ「GENSEN」も同じ仕様だったので、こうゆうものみたいです。
こんな具合です。

あとは、記事の一覧ページに表示される日付は、公開日になります。

以上です!お疲れさまでした。
スポンサーリンク