TCDテーマ「CODE.」を使った事例14サイトを紹介!Webメディア・ブログ・コーポレートサイトでデモサイトと違う雰囲気の事例も見たい方必見!【WordPressデザインテンプレート/tcd090】】

こんにちは!TCDテーマを愛用しているKicoです。
おしゃれな有料ワードプレステーマを次々に発売しているTCD。
2021年9月にリリースされたWebメディア向けWordPress有料テーマ「CODE.(TC090)」は29,800円(税込32,780円)。
税込みで3万円をこえると即購入とはいきませんよね。イメージ通りのサイトを作れるのかは気になるところだと思います。
そこで、できれば購入する前にTCDの「CODE.(コード)」で作られたサイトをいろいろ見て検討したい!と思っているあなたのために「CODE.」で作られたサイトを調べてみました!
本家のTCD公式サイトには掲載されていない事例をできるだけ探してみたので「CODE.」の購入を検討しているあなたのお役に立てたら幸いです!

▼「CODE.」の公式ページは下のボタンか画像をクリック(タップ)で開きます

目次
- 【はじめに】TCDテーマ「CODE.(コード)」の特徴をおさらい!(読み飛ばしてもOK!)
- 【おすすめ3選】時間がない方必見!TCDテーマ「CODE.(コード)」を購入する前に見るべきサイト事例を厳選しました!
- 【ポータルサイト】地域型ポータルサイトでTCDテーマ「CODE.(ゴード)」を使っているサイト事例
- 【Webマガジン/Webメディア】企業や個人が運営する情報サイトでTCDテーマ「CODO.(コード)」を使っているサイト事例
- 【ブログ】ショップ・店舗オーナーや個人のブログでTCDテーマ「CODE.」を使っているサイト事例
- 【コーポレートサイト】企業のホームページでTCDテーマ「CODE.」を使っているサイト事例
- 【サービスサイト】サービスに特化したサイトでTCDテーマ「CODE.」を使っているサイト事例
- TCDテーマ「CODE.」に決めた!という方はこちらから公式サイトへどうぞ!
【はじめに】TCDテーマ「CODE.(コード)」の特徴をおさらい!(読み飛ばしてもOK!)
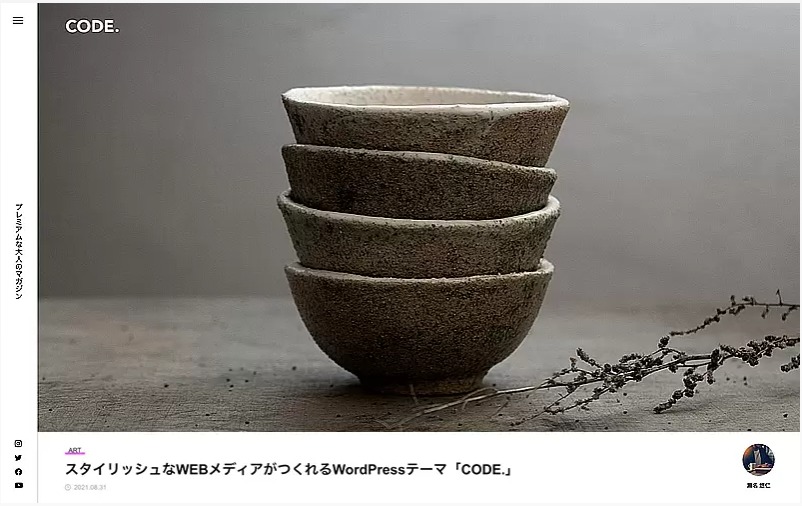
「CODE.」のデモサイトはこんな感じでしたね!

(引用元:TCD公式サイト「CODE.(tcd090)」
TCDはテーマ数が80以上あるので、CODE.の公式ページをみただけではなかなか違いが分からないですよね。
CODE.のオリジナル機能について簡単に解説ておきましょう!
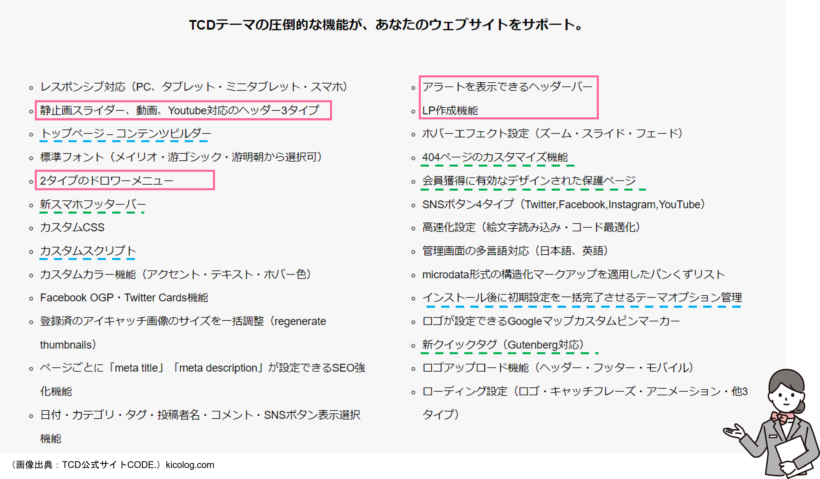
「CODE.」の特徴的な機能をおさらい!
上の画像はCODE.の公式ページの下の方にある説明部分です。
この中でCODE.の機能でポイントになるのが、ピンク枠、水色点線、緑点線部分になります。
実は、CODE.の場合ここに記載のないオリジナル機能も複数あり、非常にお得なテーマです。
機能についてはまた別の記事で詳しく解説しますね。
先ほどの色分けは次のルールで分けています。
▼スマホの方は表の下のバーで横スクロールが可能です
| 色 | 色分けのルール | 該当機能 |
| ピンク枠 | TENJIKUオリジナル機能/デザイン ※一部他のテーマでも使える機能あり |
・静止画スライダー・動画・Youtube対応のヘッダー3タイプ ・2タイプのドロワーメニュー ・アラートを表示できるヘッダーバー ・LP作成機能 |
| 水色点線 | テーマによっては含まれない機能 | ・トップページ – コンテンツビルダー ・インストール後に初期設定を一括完了させるテーマオプション ・カスタムスクリプト |
| 緑点線 | テーマの販売時期によって 名称(仕様)が異なる機能 |
・新スマホフッターバー ・ロゴが設定できるGoogleマップカスタムピンマーカー ・新クイックタグ(Gutenberg対応) |
上記以外の機能は基本的にTCDテーマに共通している機能です。
(テーマの販売時期によって多少の違いはあります)
今回の事例記事でのCODE.機能紹介はここまで!
【おすすめ3選】時間がない方必見!TCDテーマ「CODE.(コード)」を購入する前に見るべきサイト事例を厳選しました!

▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
| おすすめ事例1 | おすすめ事例2 | おすすめ事例3 |
| デザインがおしゃれで 唯一「アラートヘッダーバー」を活用している事例 |
CODEオリジナル機能を 多く活用している事例 |
CODEをコーポレートサイトとして 活用している事例 |
| オーナーブログ 「nekodea」さま ⇒サイトを見る |
ポータルサイト 「西桂のこれイイネ!」さま ⇒サイトを見る |
企業サイト 「有限会社横浜ホームスタッフ」さま ⇒サイトを見る |
【ポータルサイト】地域型ポータルサイトでTCDテーマ「CODE.(ゴード)」を使っているサイト事例
1.【商工会議所のポータルサイト】西桂のこれイイネ!
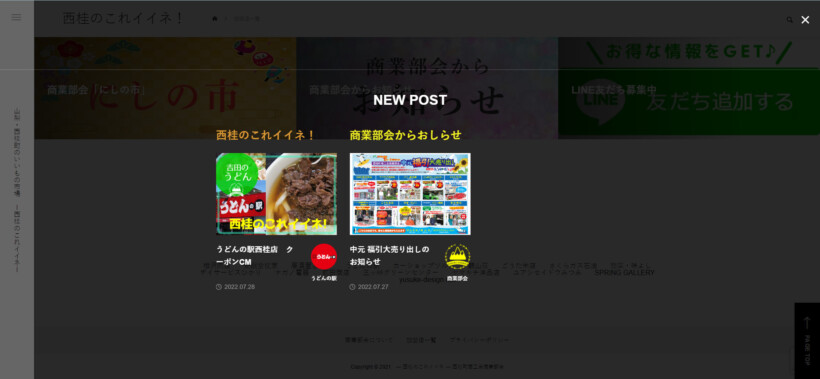
西桂町商工会商業部会さんが運営するホーたるサイト「西桂のこれイイネ!」のホームページがTCDテーマ「CODE.」で作成されています。
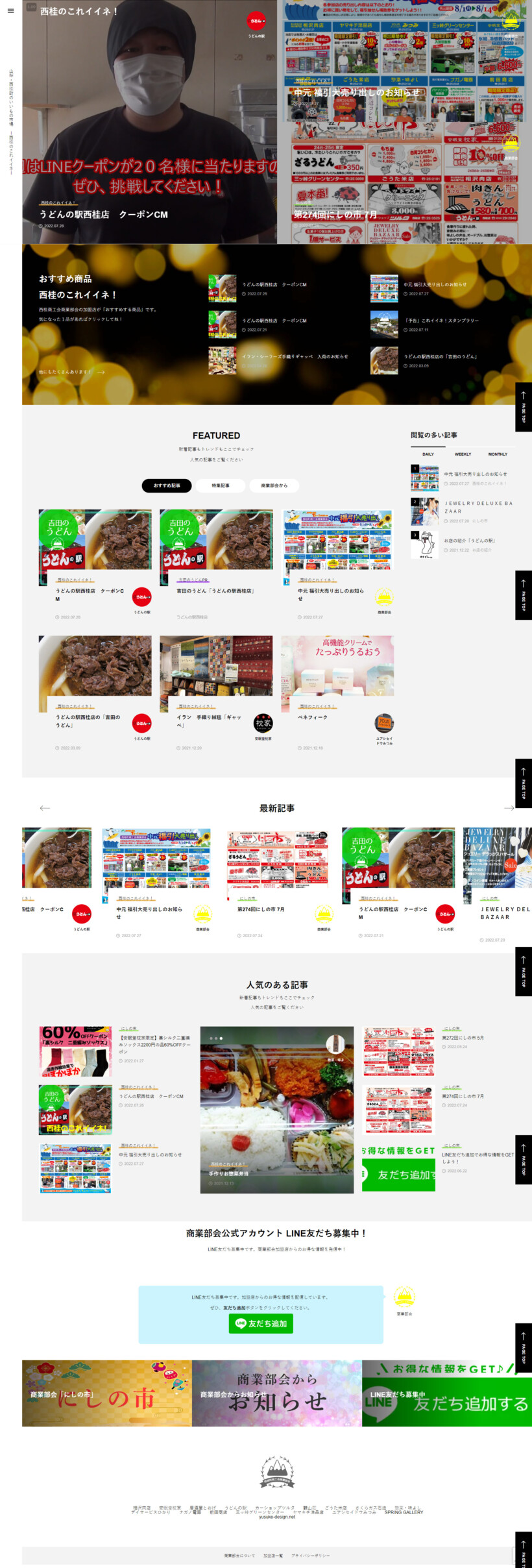
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:西桂のこれイイネ!サイト)

・CODEオリジナル機能のアイキャッチに動画を設定できる機能を活用されています。
・その他もCODEオリジナル機能を上手に活用されている事例です。
サイドメニュー/記事下のタブ式投稿者情報の活用状況
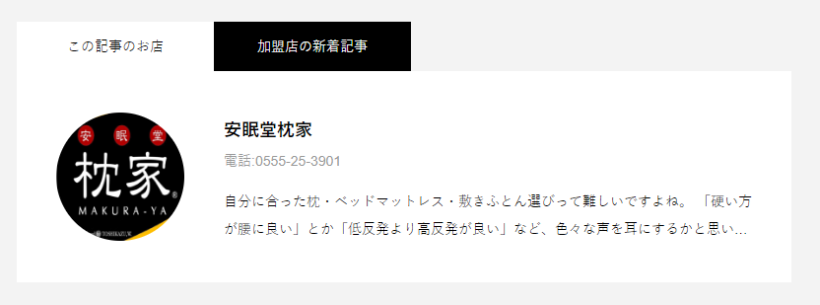
こちらのサイトのサイドメニューは「カテゴリーとタグ一覧タイプ」を活用されています。
また、ブログ記事では指示したのタブ式投稿者情報を活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
| カテゴリーとタグ一覧タイプ | 記事下のタブ式投稿者情報 (ブログを見てみる) |
 |
 |
(画像引用元:西桂のこれイイネ!サイト)
オリジナル固定ページテンプレートの活用状況
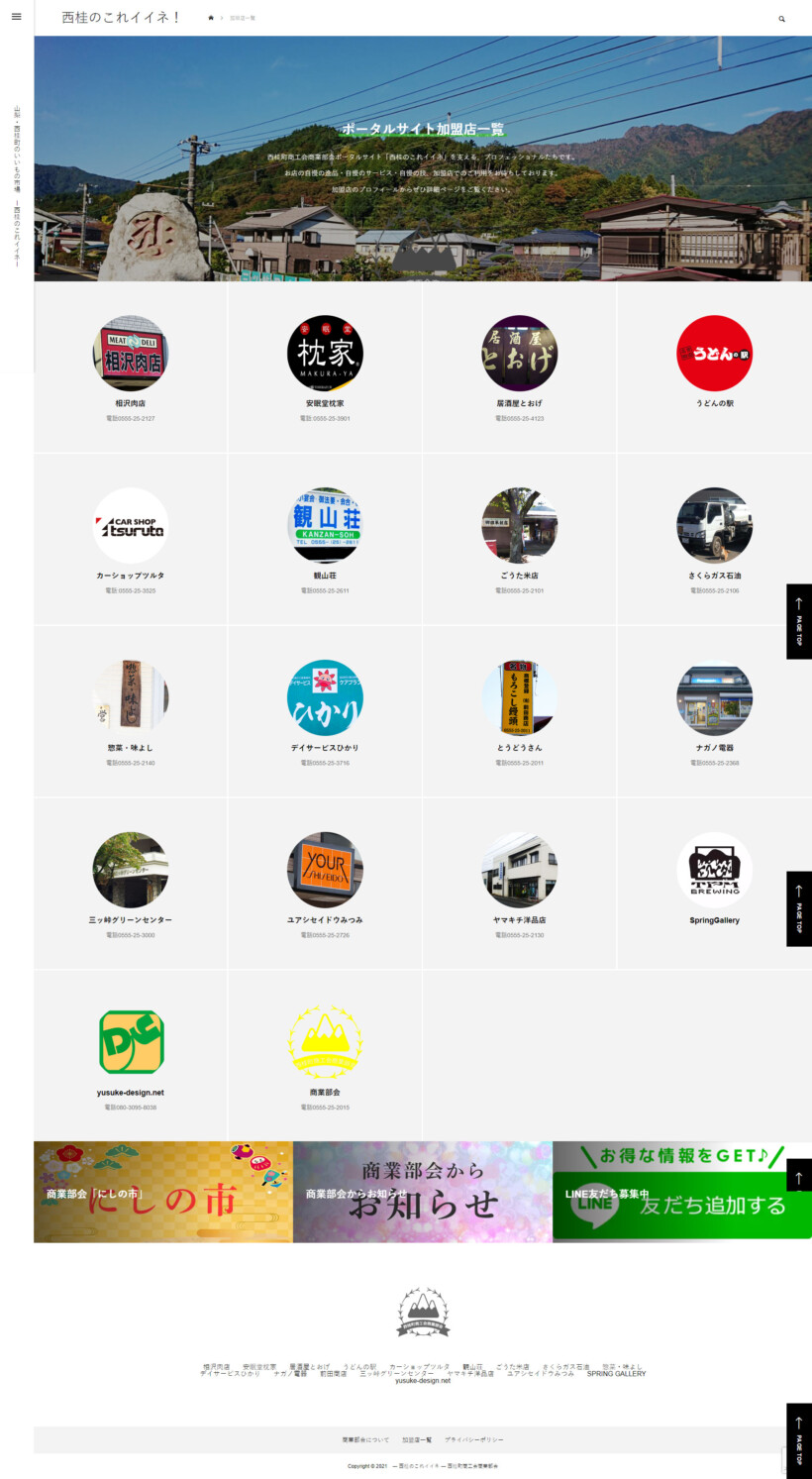
こちらのサイトでは、オリジナル固定ページテンプレート「投稿者一覧ページ」をポータルサイト加盟店一覧ページで活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
| オリジナル固定ページテンプレート 「投稿者一覧ページ」 |
| このページを見る |
(画像引用元:西桂のこれイイネ!サイト)
【Webマガジン/Webメディア】企業や個人が運営する情報サイトでTCDテーマ「CODO.(コード)」を使っているサイト事例
2.【企業が運営/女性向けメディア】BE-SQUARE さま
ブラボーワークス株式会社さんが運営する”働く女性向けメディア”「”BE-SQUARE(ビースクエア)」がTCDテーマ「CODE.」で作成されています。
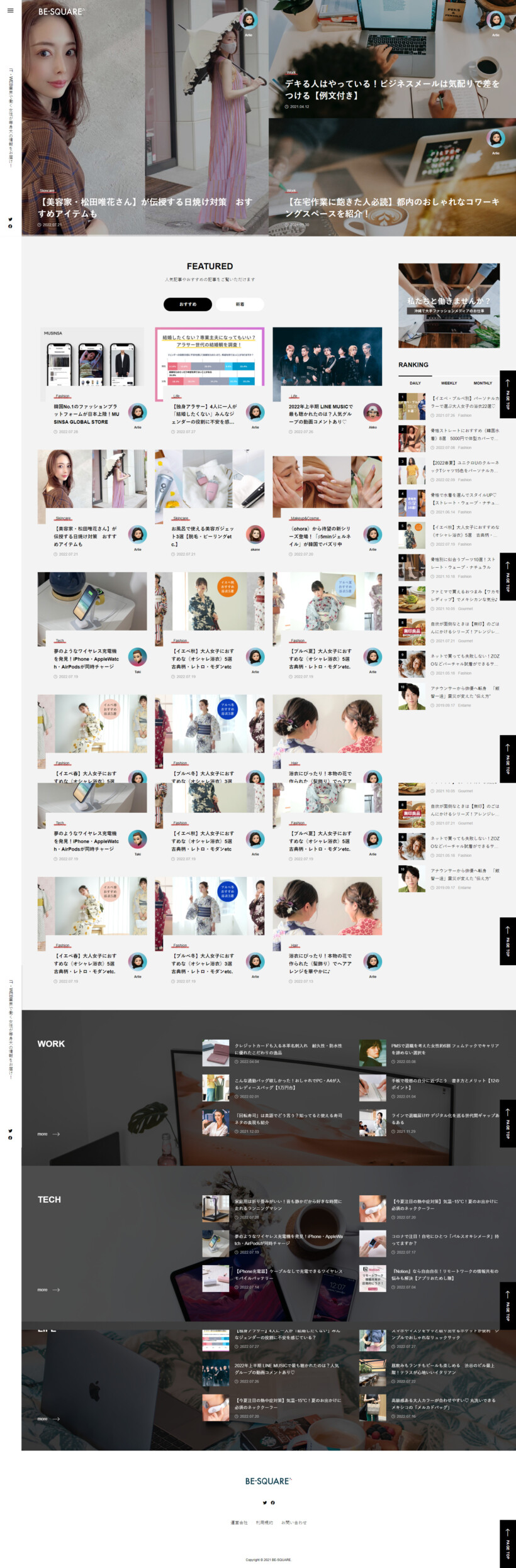
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:”BE-SQUAREサイト)

・1500記事以上投稿されてるボリュームたっぷりのサイトです。
・複数のライターさんが記事を書かれていますがオリジナル固定ページテンプレート「投稿者一覧ページ」は活用されていませんでした。
・ネイティブ広告(インフィード広告)を活用されています。
サイドメニュー/記事下のタブ式投稿者情報の活用状況
こちらのサイトのサイドメニューは「カテゴリーとタグ一覧タイプ」を活用されています。
また、ブログ記事では指示したのタブ式投稿者情報を活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
| ドロワータイプ | 記事下のタブ式投稿者情報 (ブログを見てみる) |
 |
(画像引用元:”BE-SQUAREサイト)
3.【NPO法人が運営/子育て情報マガジン】ベイビーカフェ さま
ママプロラボ NPO法人さんが運営する子育てWEBマガジン「ベイビーカフェ」TCDテーマ「CODE.」で作成されています。
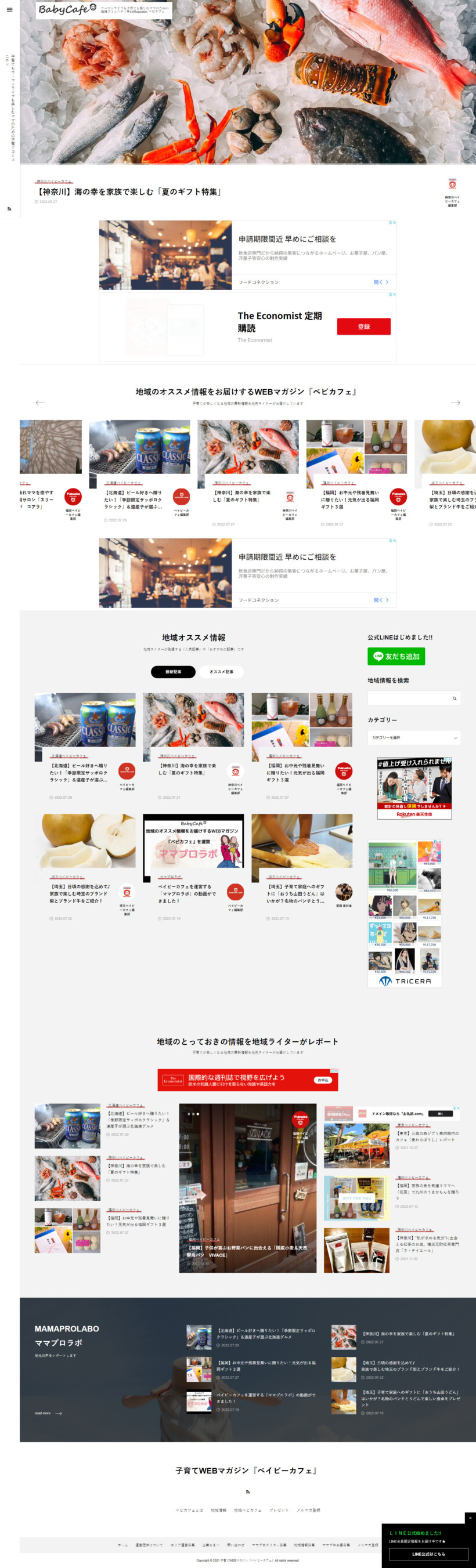
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:ベイビーカフェサイト)

・ポップアップCTAを活用しLINEに誘導されています。
・複数のライターさんが記事を書かれていますがオリジナル固定ページテンプレート「投稿者一覧ページ」は活用されていませんでした。
・アドセンス広告を掲載されているので広告掲載を検討している方にお勧めの事例です。
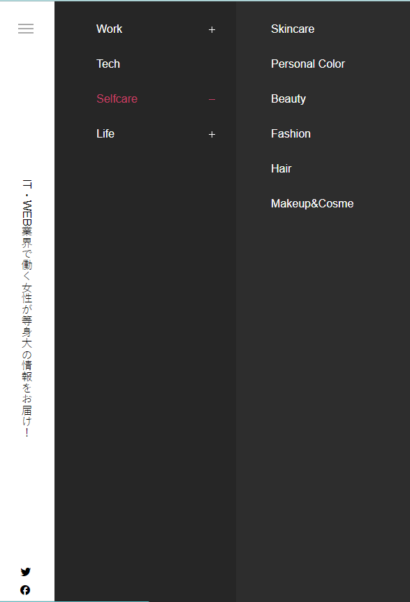
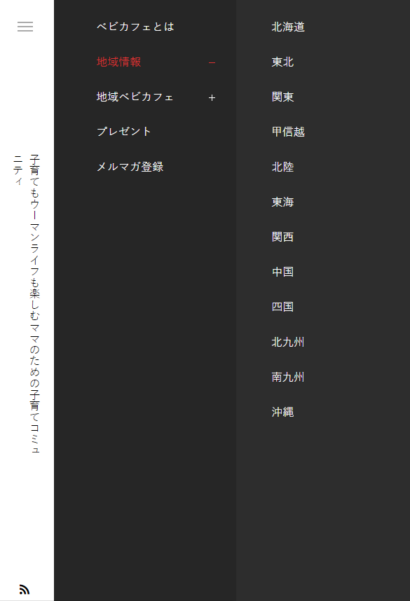
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:ベイビーカフェサイト)
4.【企業運営/ファッション&カルチャーメディア】ORSO JACK
株式会社A_design tokyoさんが運営されている”日本国内のファッション&カルチャーを発信するメディア”「TORSO JACK」がTCDテーマ「CODE.」で作成されています。
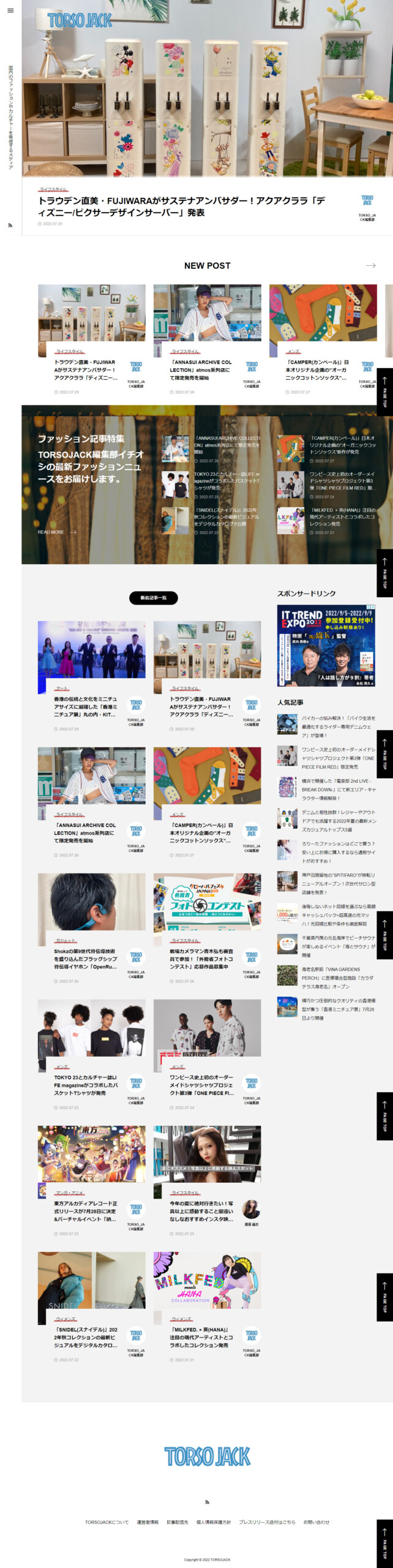
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:TORSO JACKサイト)

・1000記事以上投稿されてるボリュームたっぷりのサイトです。
・投稿者は分けずにTORSO_JACK編集部のみで投稿されています。
・アドセンス広告を導入されています。
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます

\CODE.に決めた!という方はこちらから公式ページへどうぞ!/
5.【企業が運営/地域情報マガジン】WING さま
株式会社プランニングエンさんが運営する”筑豊情報マガジン”「WING(ウイング)」がTCDテーマ「CODE.」で作成されています。
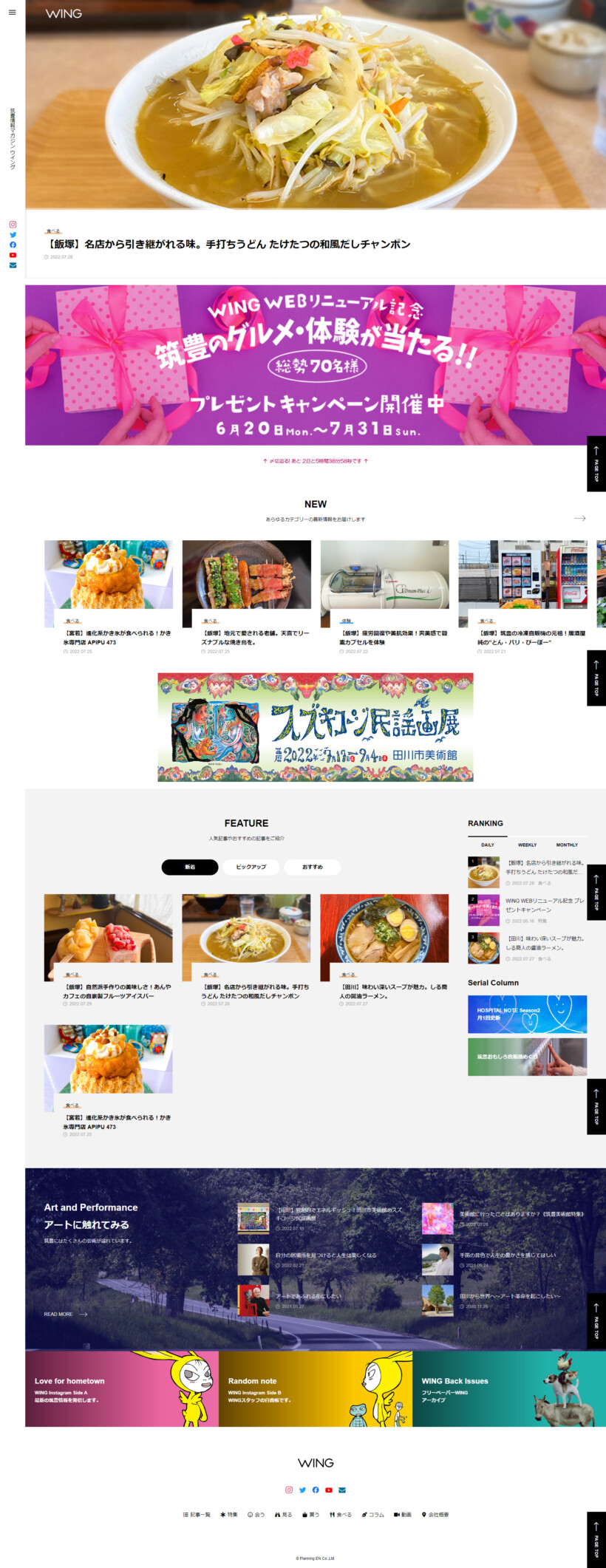
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:WINGサイト)

・2022年4月までフリーペーパーを発行されていたとのことで各記事がインタビュー調で独特です。
・フッターメニューにアイコンを入れたりされているのでコードを使ったカスタマイズもされていると思います。
サイドメニュー
こちらのサイトでは、「カテゴリーとタグ一覧タイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:WINGサイト)
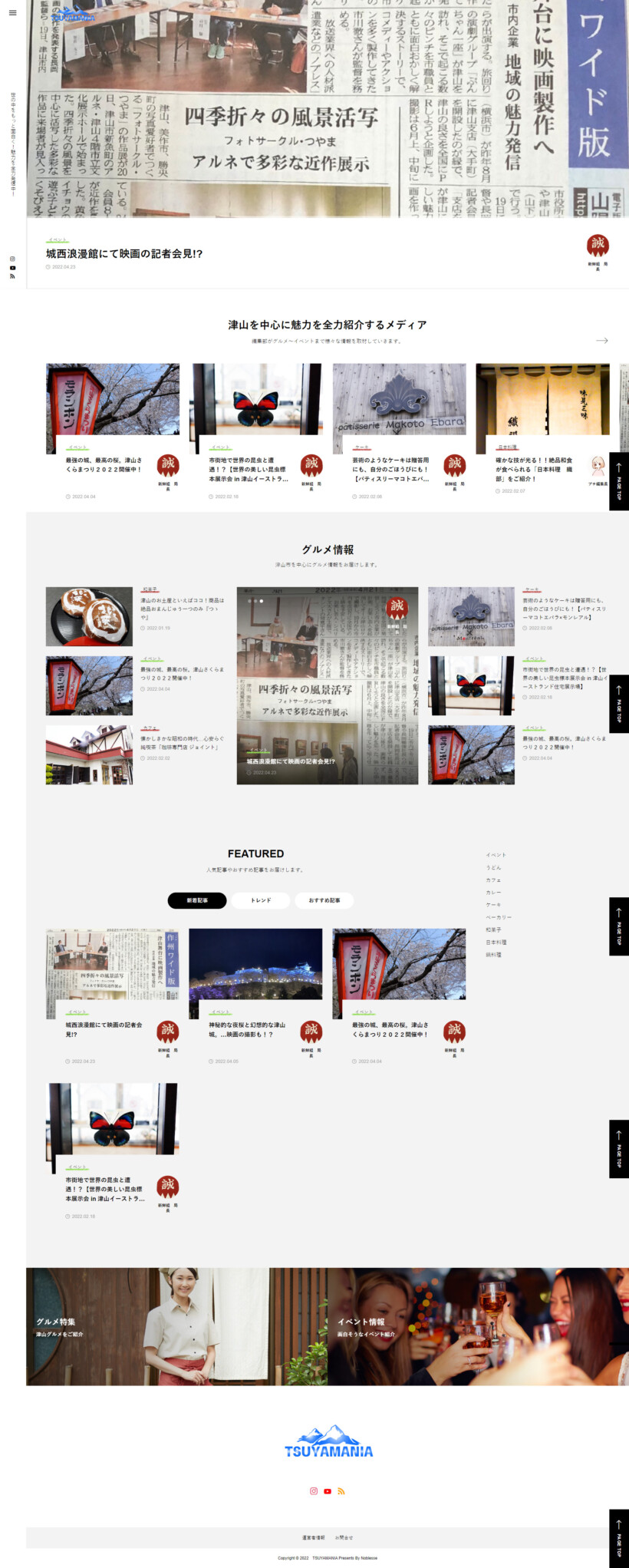
6.【企業が運営/地域情報メディア】TUYAMANIA さま
ノブレス株式会社さんが運営する”津山を中心に魅力を全力紹介するメディア”「TUYAMANIA」がTCDテーマ「CODE.」で作成されています。
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:TUYAMANIAサイト)

・ブログ記事の中で目次を活用されています。
・記事数が16記事と少なめでもトップページが成り立つことが分かる事例ですね。
サイドメニュー/記事下のタブ式投稿者情報の活用状況
こちらのサイトのサイドメニューは「カテゴリーとタグ一覧タイプ」を活用されています。
また、ブログ記事では指示したのタブ式投稿者情報を活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
| カテゴリーとタグ一覧タイプ | 記事下のタブ式投稿者情報 (ブログを見てみる) |
 |
 |
(画像引用元:TUYAMANIAサイト)
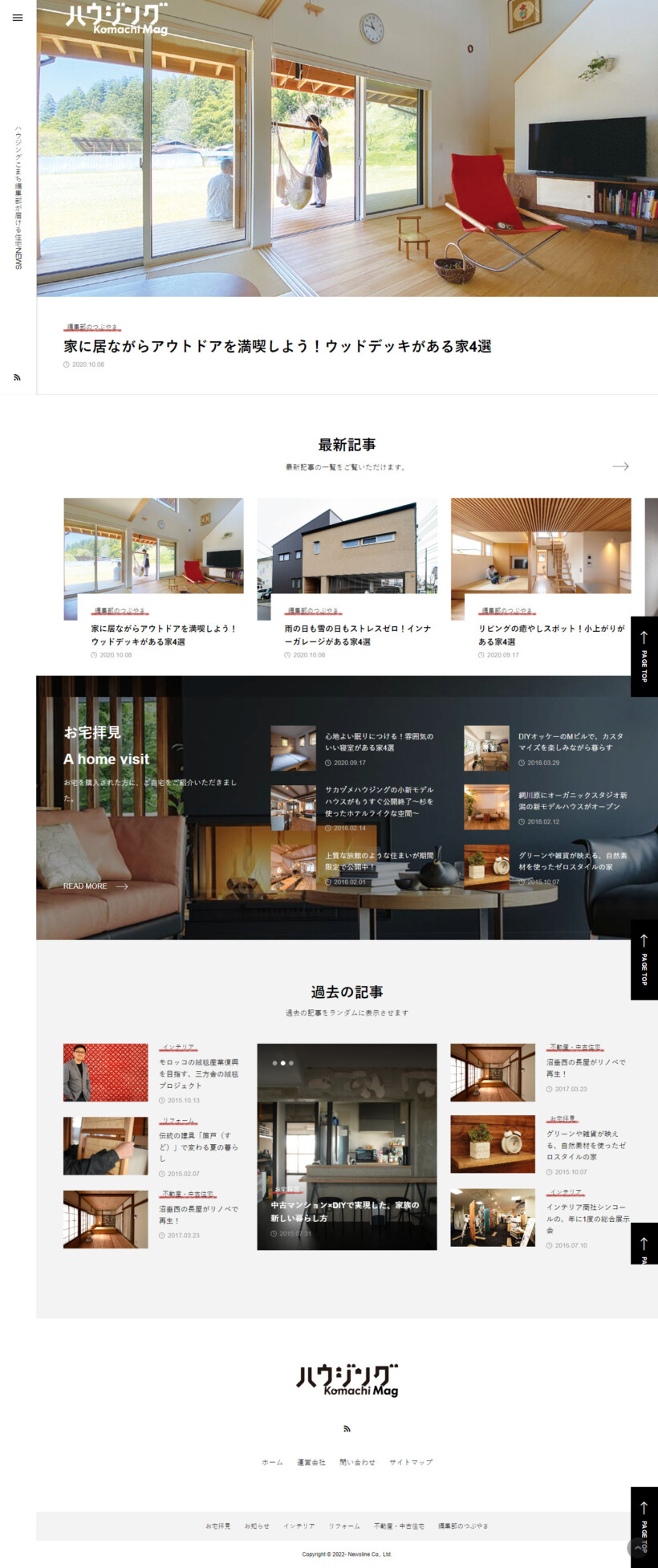
7.【企業が運営/住宅情報】ハウジングKomachi Mag さま
新潟の出版社株式会社ニューズ・ラインさんが発行する家づくり情報誌「ハウジングこまち」の編集部さんが運営する”住宅NEWSサイト”「ハウジングKomachi Mag」がTCDテーマ「CODE.」で作成されています。
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:ハウジングKomachi Magサイト)

・TOPページに表示させるコンテンツがシンプルなサイトです。
・投稿者のアイコンなしで活用されています。
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:ハウジングKomachi Magサイト)
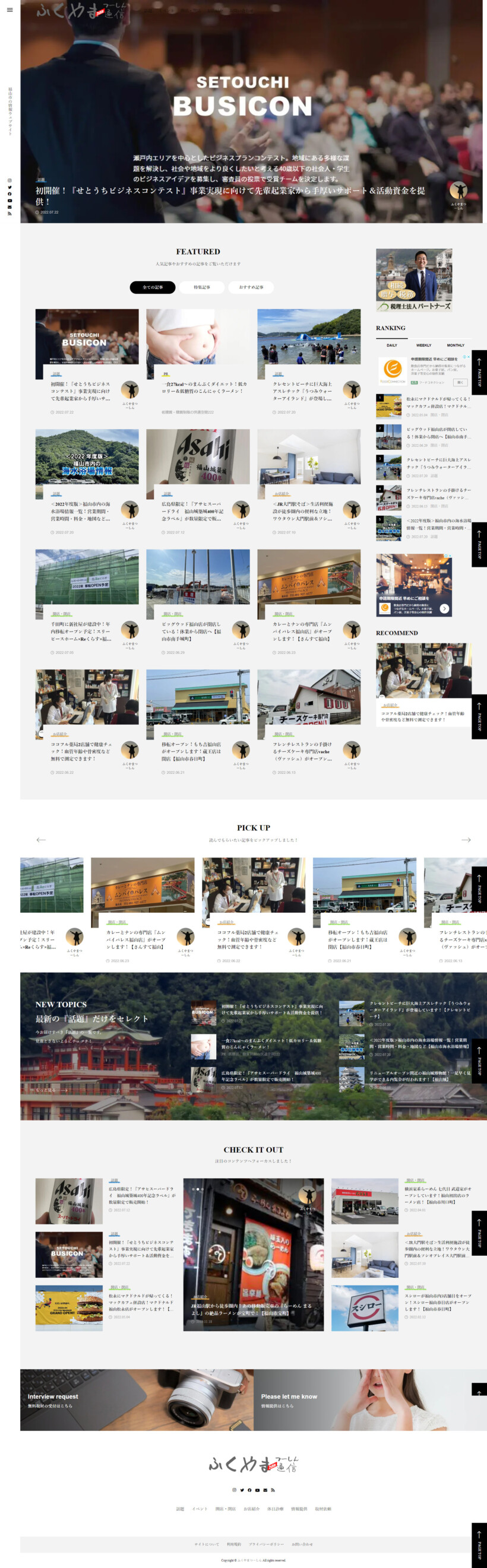
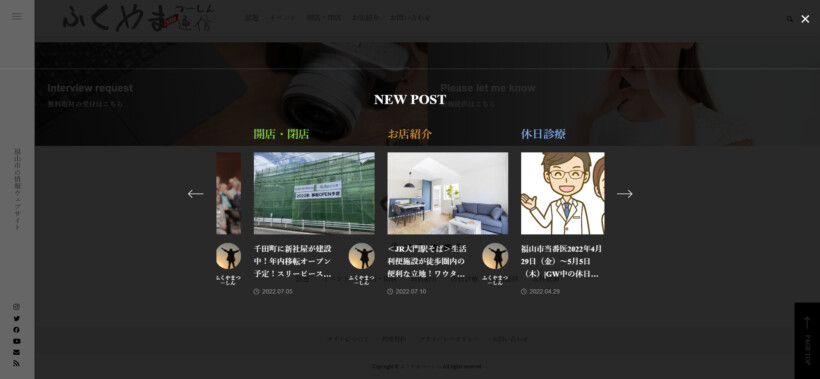
8.【個人が運営/地域情報サイト】ふくやまつーしん さま
梅吉さんが運営する”広島県福山市の情報サイト”「ふくやまつーしん」さんのホームページがTCDテーマ「CODE.」で作成されています。
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:ふくやまつーしんサイト)

・ロゴマークが印象に残ったサイトです。
・フッターCTAを活用してTwitterへの誘導されています。
・アドセンス広告を掲載されているので広告掲載を検討している方にお勧めの事例です。
サイドメニュー
こちらのサイトでは、「カテゴリーとタグ一覧タイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:ふくやまつーしんサイト)
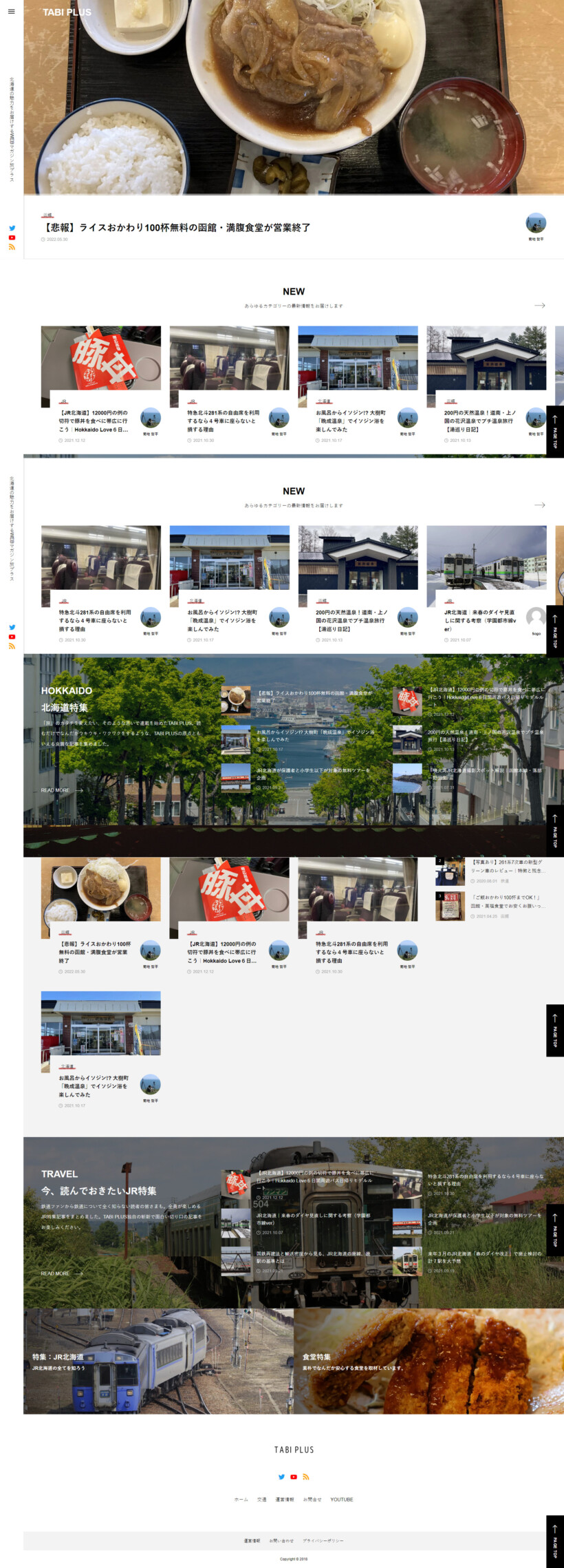
9.【個人が運営/地域情報マガジン】TABI PLUS さま
菊地さんが運営する”北海道の魅力を届ける地域密着観光情報WEBマガジン”「TABI PLUS」さんのがTCDテーマ「CODE.」で作成されています。
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:TABI PLUSサイト)

・70記事以上書かれているサイトです。
・アドセンス広告を軽視されているので広告掲載を検討している方にお勧めの事例です。
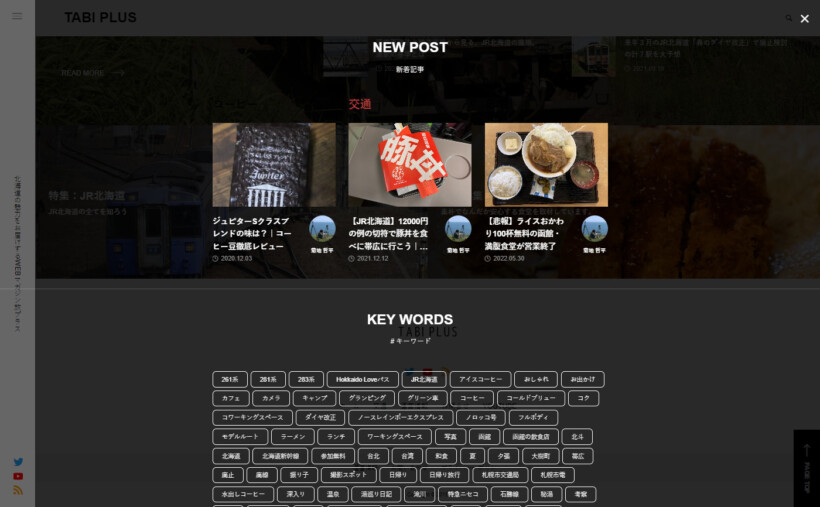
サイドメニュー
こちらのサイトでは、「カテゴリーとタグ一覧タイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:TABI PLUSサイト)

\CODE.に決めた!という方はこちらから公式ページへどうぞ!/
【ブログ】ショップ・店舗オーナーや個人のブログでTCDテーマ「CODE.」を使っているサイト事例
10.【オーナーブログ】nekodea さま
猫ホテルやデザイン会社を運営しているご夫婦がネコ情報を発信しているブログ「nekodea」がTCDテーマ「CODE.」で作成されています。
ネコホテルのオーナーさんのブログなのでオウンドメディアと言ってもいいかもしれませんね。
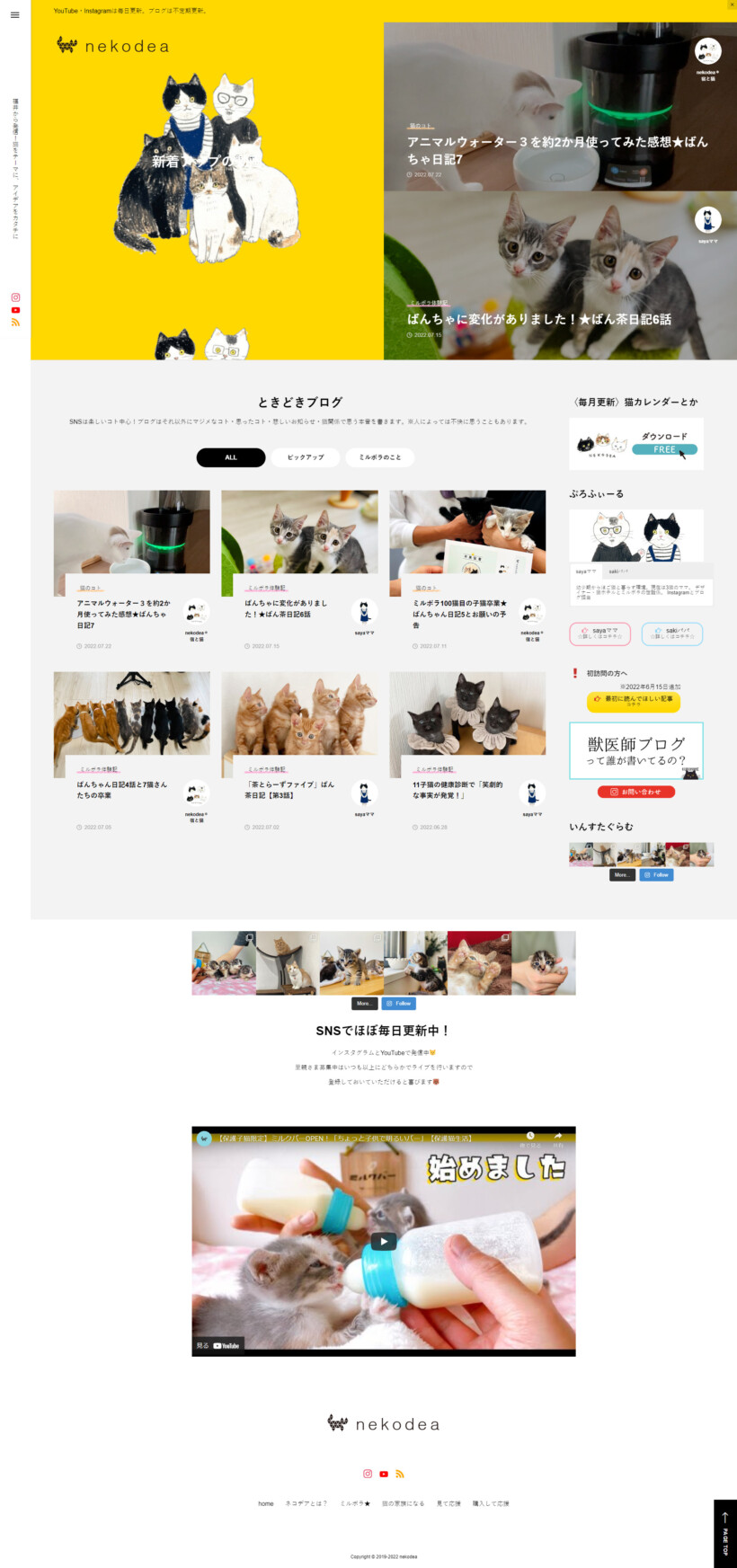
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:nekodeaサイト)

・サイトの1番上にある×印部分はCODE機能「アラートが表示できるフッターバー」です。
・ヘッダースライダー部分は公式デモとは異なる「コンテンツスライダー2(3面表示のスライダータイプ)」を活用されています。
・アドセンス広告を導入されている事例です。
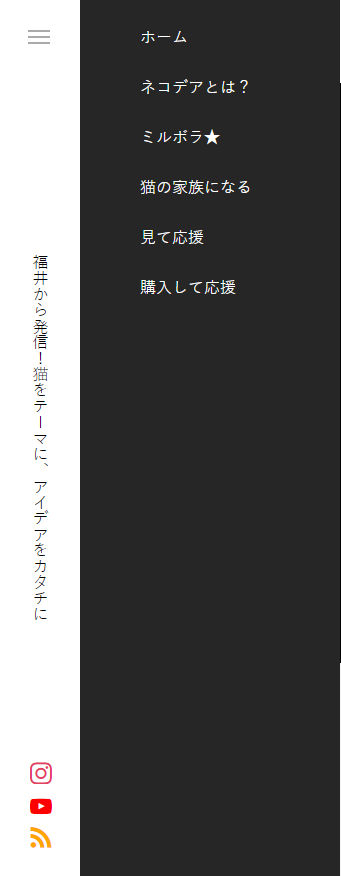
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:nekodeaサイト)
記事下のタブ式投稿者情報の活用状況
こちらのサイトでは記事下のタブ式投稿者情報を活用されています。
また、ブログ記事で目次も活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
| 記事下のタブ式投稿者情報(ブログを見てみる) |
 |
(画像引用元:nekodeaサイト)
11.【オーナーブログ】SitaRamaブログ さま
スピリチュアルインド雑貨の専門店SitaRama(シーターラーマ)さんのブログ「SitaRamaブログ」がTCDテーマ「CODE.」で作成されています。
ショップオーナーさんのブログなのでオウンドメディアと言ってもいいかもしれませんね。
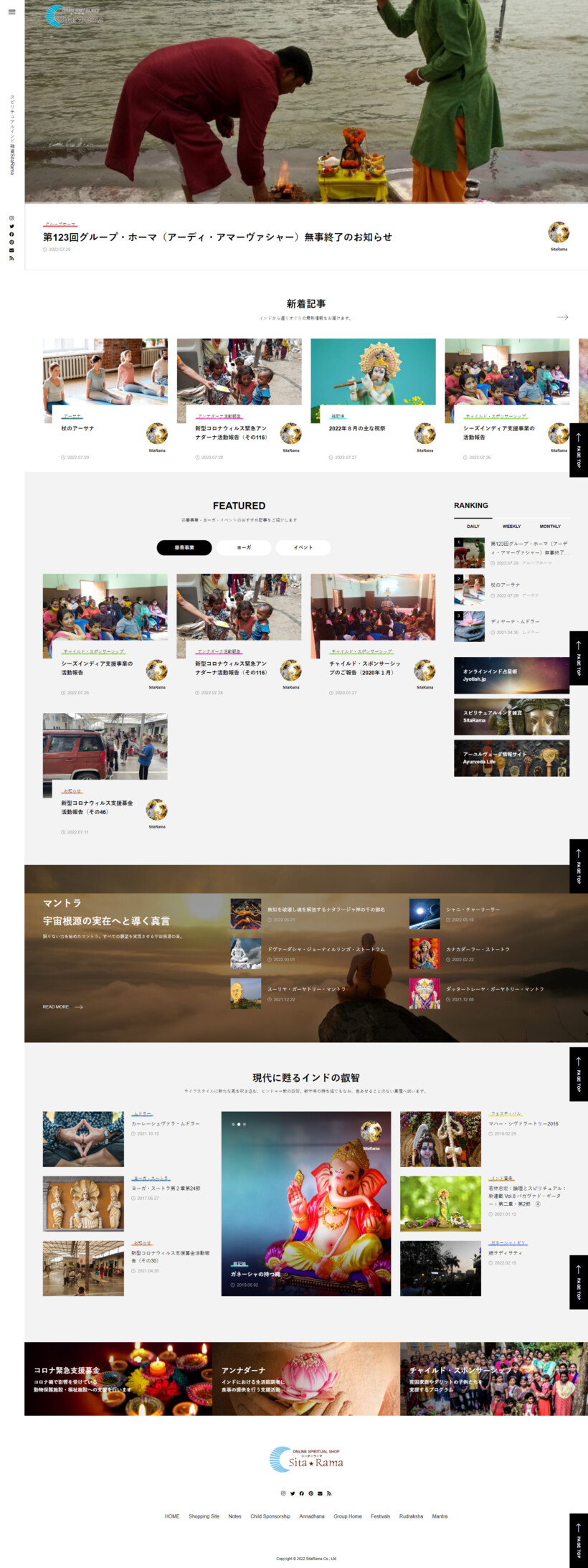
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:SitaRamaブログサイト)

・トップページのデザインは公式デモに近いサイトですね。
・ブログ記事が270以上と大ボリュームのサイトです。
・CODEオリジナル機能の活用が少なめのサイト事例です。
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:SitaRamaブログサイト)
12.【個人ブログ】Be TRAVEL
さんが運営する気ままな旅と写真のブログ「Be TRAVEL」がTCDテーマ「CODE.」で作成されています。
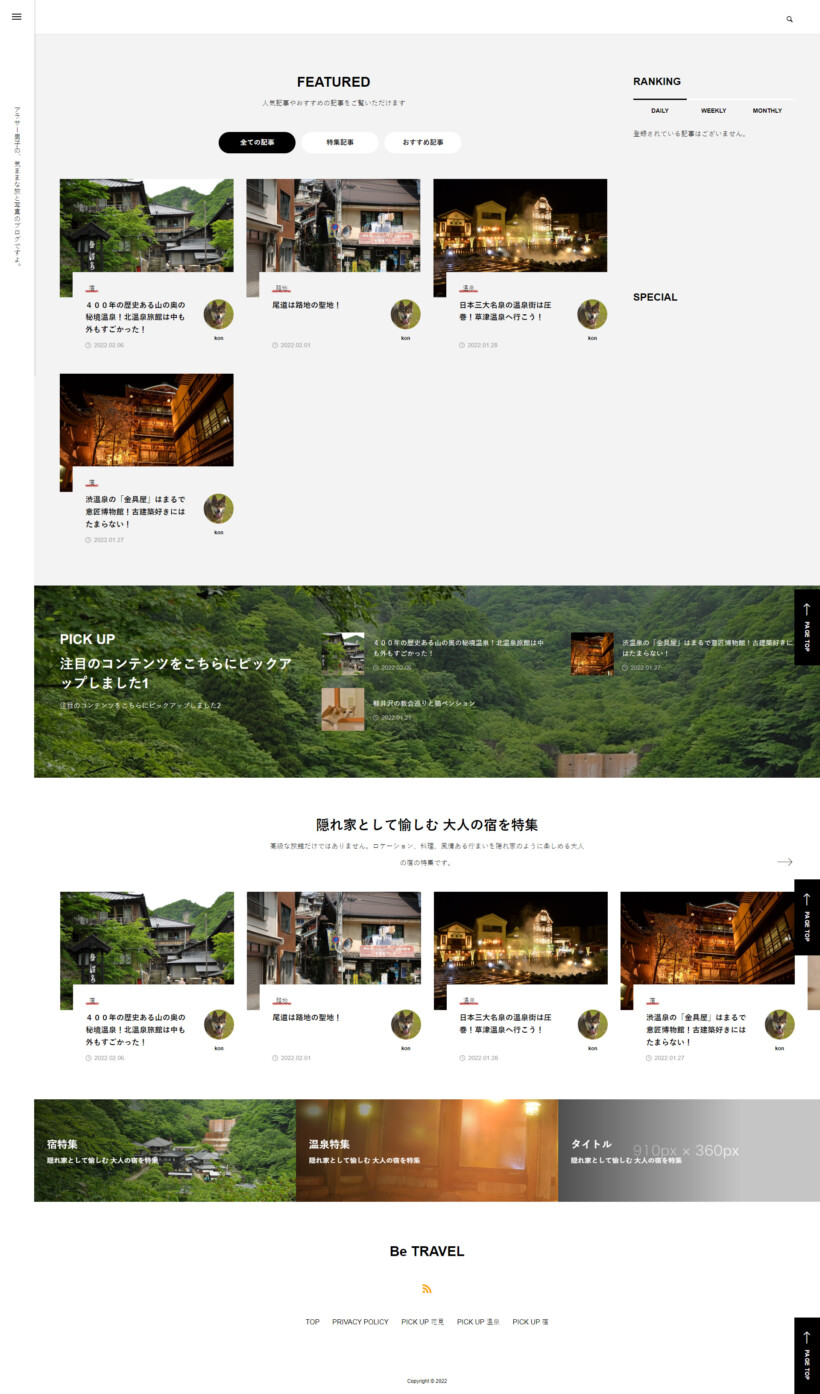
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:Be TRAVELサイト)

・ブログ記事内でCODEオリジナル機能の目次を活用されています。
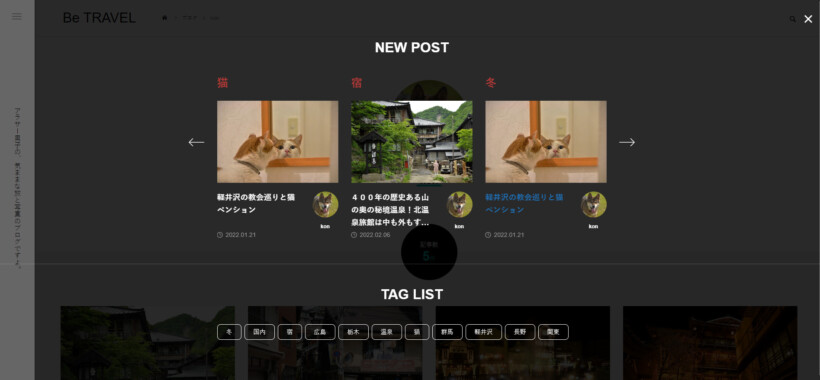
サイドメニュー
こちらのサイトでは、「カテゴリーとタグ一覧タイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:Be TRAVELサイト)

\CODE.に決めた!という方はこちらから公式ページへどうぞ!/
【コーポレートサイト】企業のホームページでTCDテーマ「CODE.」を使っているサイト事例
13.【リフォーム会社】有限会社 横浜ホームスタッフ さま
横浜のリフォーム会社「有限会社横浜ホームスタッフ」さんのホームページがTCDテーマ「CODE.」で作成されています。
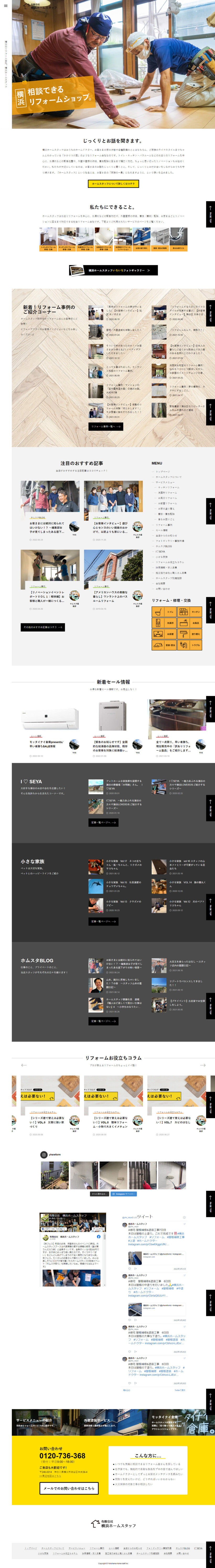
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:有限会社横浜ホームスタッフサイト)

・トップページのレイアウトを工夫されているサイトですね。
・CODEオリジナル機能はあまり使われていませんがデザインのお手本としておすすめの事例です。
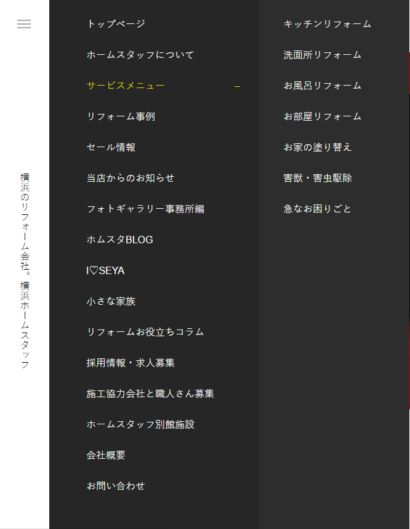
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:有限会社横浜ホームスタッフサイト)
【サービスサイト】サービスに特化したサイトでTCDテーマ「CODE.」を使っているサイト事例
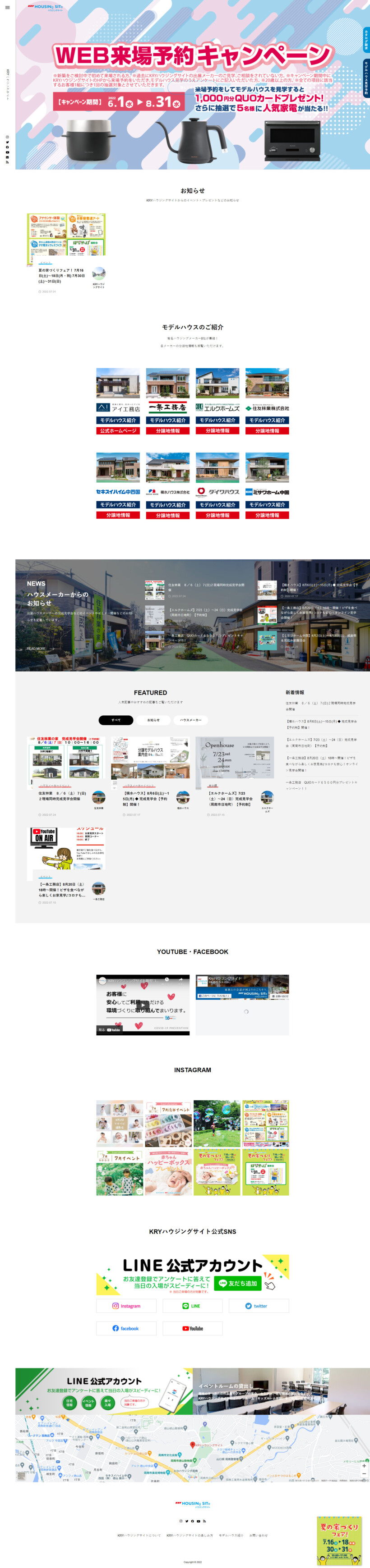
14.【住宅展示場】KRYハウジングサイト住宅展示場 さま
KRY山口放送さんが主催する山口県周南市にある住宅展示場のホームページがTCDテーマ「CODE.」で作成されています。
TOPページデザイン
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:KRYハウジングサイト住宅展示場サイト)

・CODEの機能だけでなく、CSSやプラグインを使ったカスタマイズもされているサイトです。
・トップページの右横のバナーやページ下のバナーはCSSやプラグインを使ったカスタマイズだと思われます。
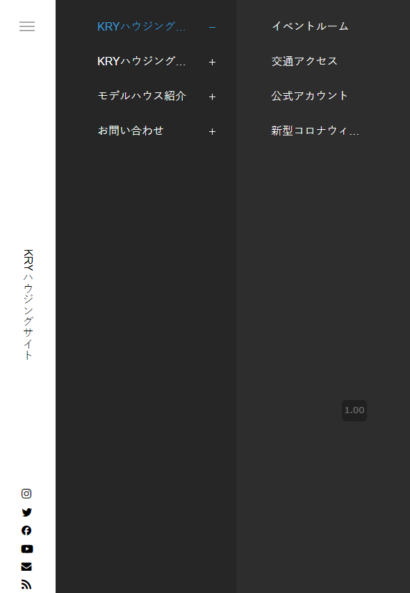
サイドメニュー
こちらのサイトでは「ドロワータイプ」のメニューを活用されています。
▼スクロールまたはクリック(タップ)で全体のデザインを確認できます
(画像引用元:KRYハウジングサイト住宅展示場サイト)
TCDテーマ「CODE.」に決めた!という方はこちらから公式サイトへどうぞ!

・「CODE.に決めた!」という方はこちらのボタンか画像から公式ページに飛べるので活用してくださいね。
▼「CODE.」の公式ページは下のボタンか画像をクリック(タップ)で開きます
コーデ、TDCテーマ